Beautiful Line Chart In Html5 W3schools

A Pie chart comprises of a circular pie within which each sector or region denotes a particular quantity colors are used to make distinction between them.
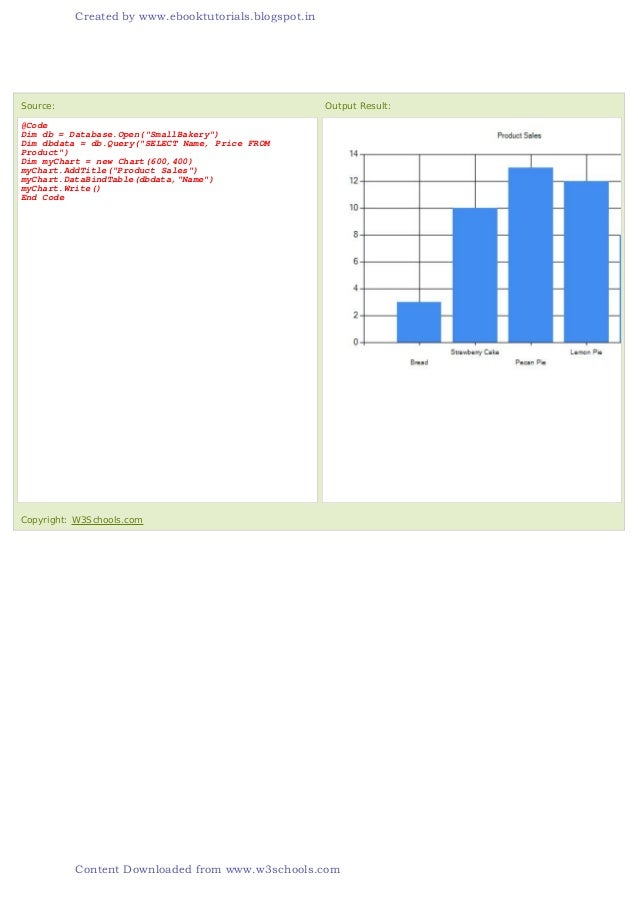
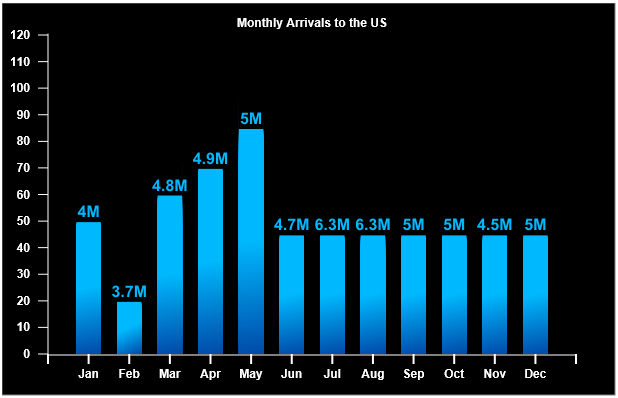
Line chart in html5 w3schools. Bar Column Chart. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. You can zoom along X Y or both axes.
Transforming data into lines in your graph using Javascript. Tutorials References Exercises Menu. Map Geo Chart.
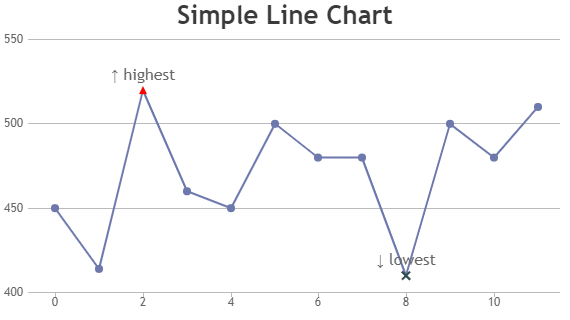
Line Trend Chart is drawn by interconnecting all data points in data series using straight line segments. 3Each Sector of the circle is filled and. Line types like solid dash dot dashDot etc are supported in all line graphs.
Canvas has several methods for drawing paths boxes circles text and adding images. JavaScript Solid Dashed Line Charts. You can also customize thickness or color of Line.
2Sectors within the Pie chart can be drawn using method arc centerX centerY radius initialAngle Newangle. It is used to display information in a series of data points connected by straight line segments. Plotting multiple data series in a single chart makes it easier to compare and contrast between different data sets.
Line data markers draws attention to the data point in chart. Most often the markers and lines are customized to make the respective Data Point Series stand out from the rest. Now that youve created a graph outline you can start adding points in your graph and adding lines in-between them to create a line graph for this we will use a single path.