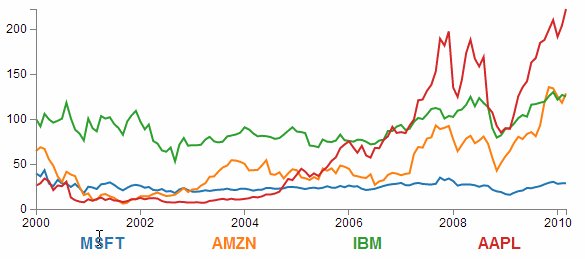
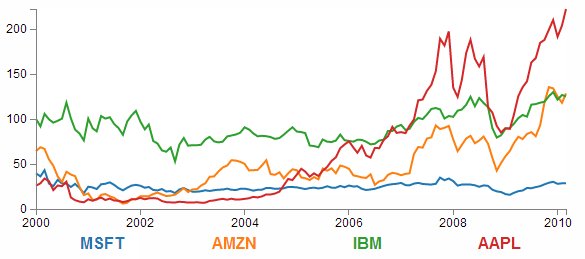
Unique D3 V4 Multi Line Chart

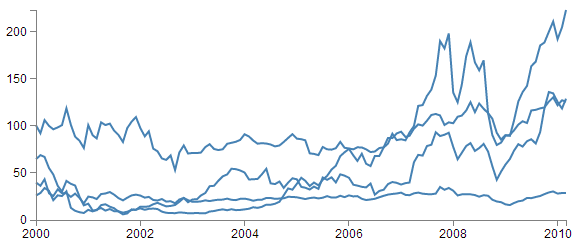
Small multiple for line chart.
D3 v4 multi line chart. Features Mobile Actions Codespaces Packages Security Code review Project management Integrations Git. Attr id line_dkey Here is how the line creation code looks. Get started Log in.
To use this post in context consider it with the others in the blog or just download the pdf and or the examples from the downloads page------All right were starting to get serious now. Lines transition after an option is selected. A line chart showing Singapores Certificate of Entitlement COE prices from 2010 to 2018.
The chart employs conventional margins and a number of D3 features. When I was learning D3 although there are a lot of great resources to learn from I can rarely find detailed code explanations for me to fully understand how everything works making it difficult to recreate a chart on my own without additional searches. D3timescale - x -position encoding.
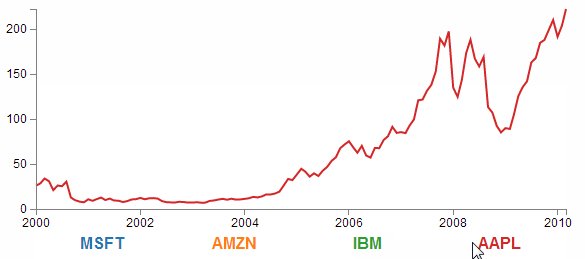
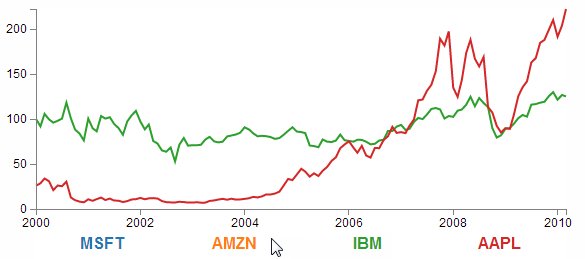
Only one category is represented to simplify the code as much as possible. Using small multiple is a very good alternative and this post describes how to implement it in d3js. Adding more than one line to a graph in d3js The following post is a portion of the D3 Tips and Tricks document which it free to download.
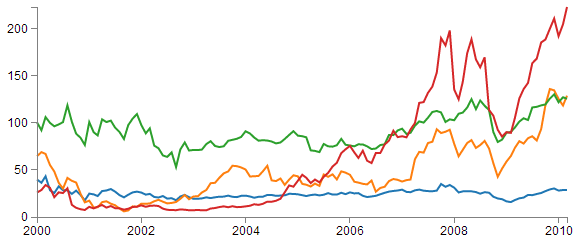
There are multiple different formatters for different ways of telling time and you get to pick and choose which one you want. As there are two COE Bidding Exercises that take place per month i separated them into individual charts with an option to select one or the other. D3 V4 Multiple-line chart.
Chart is initialized using the first group. This is an advance. Active 4 years 10 months ago.