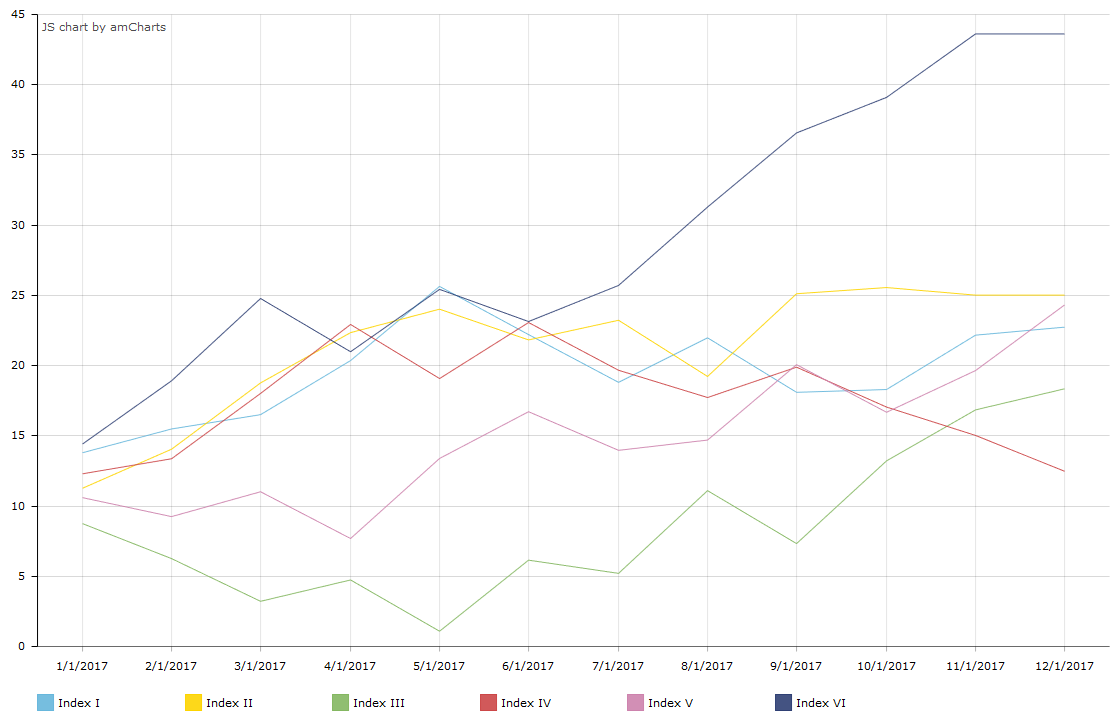
Unbelievable Amcharts Multiple Line Chart Example

Click any of those will toggle its corresponding Series on and off.
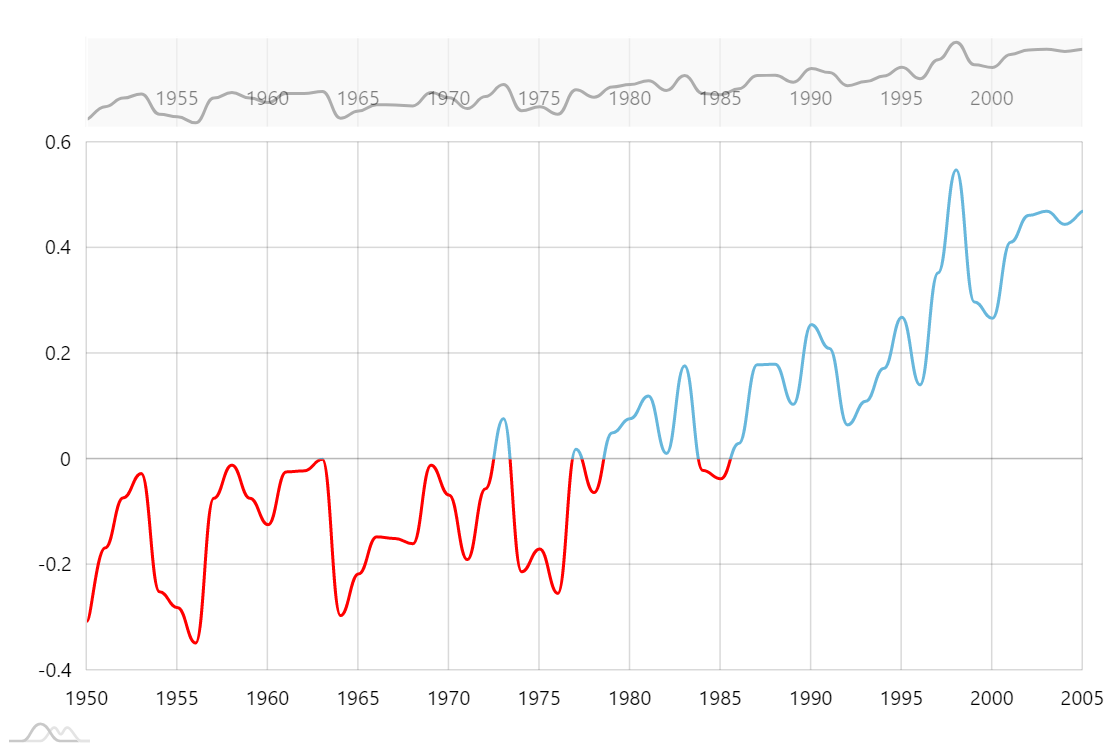
Amcharts multiple line chart example. It is useful if you have really lots of data points. So you need to color parts of the same graph differently. One of the benefits of using amCharts is that it.
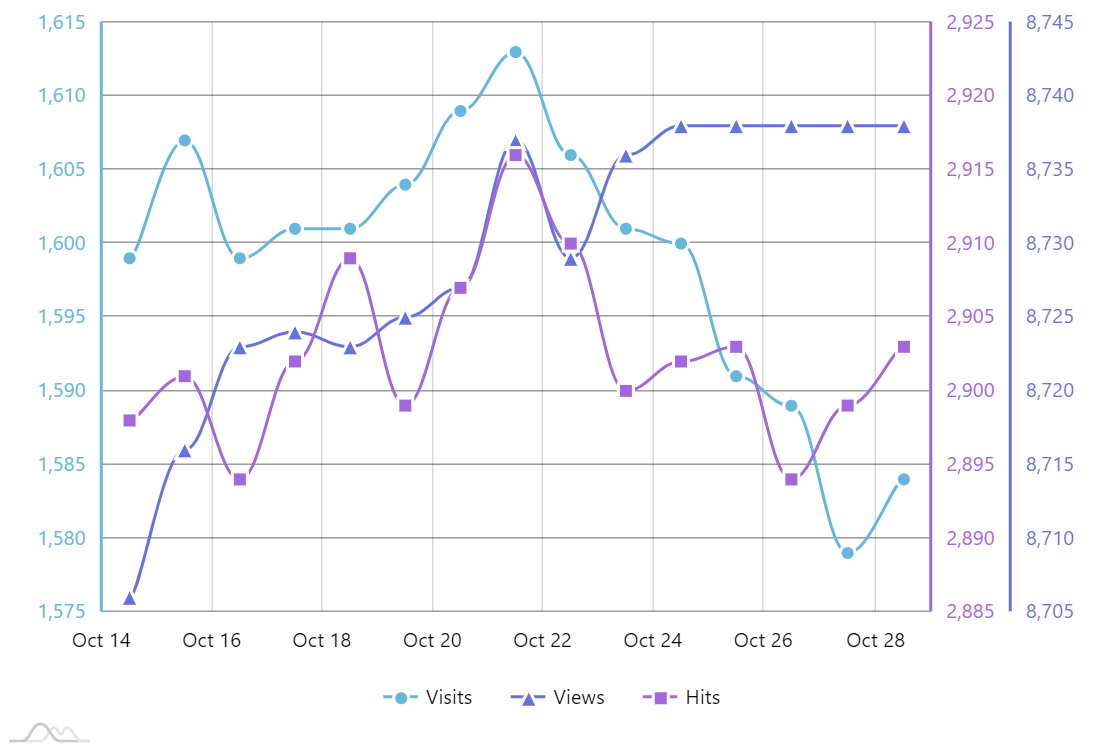
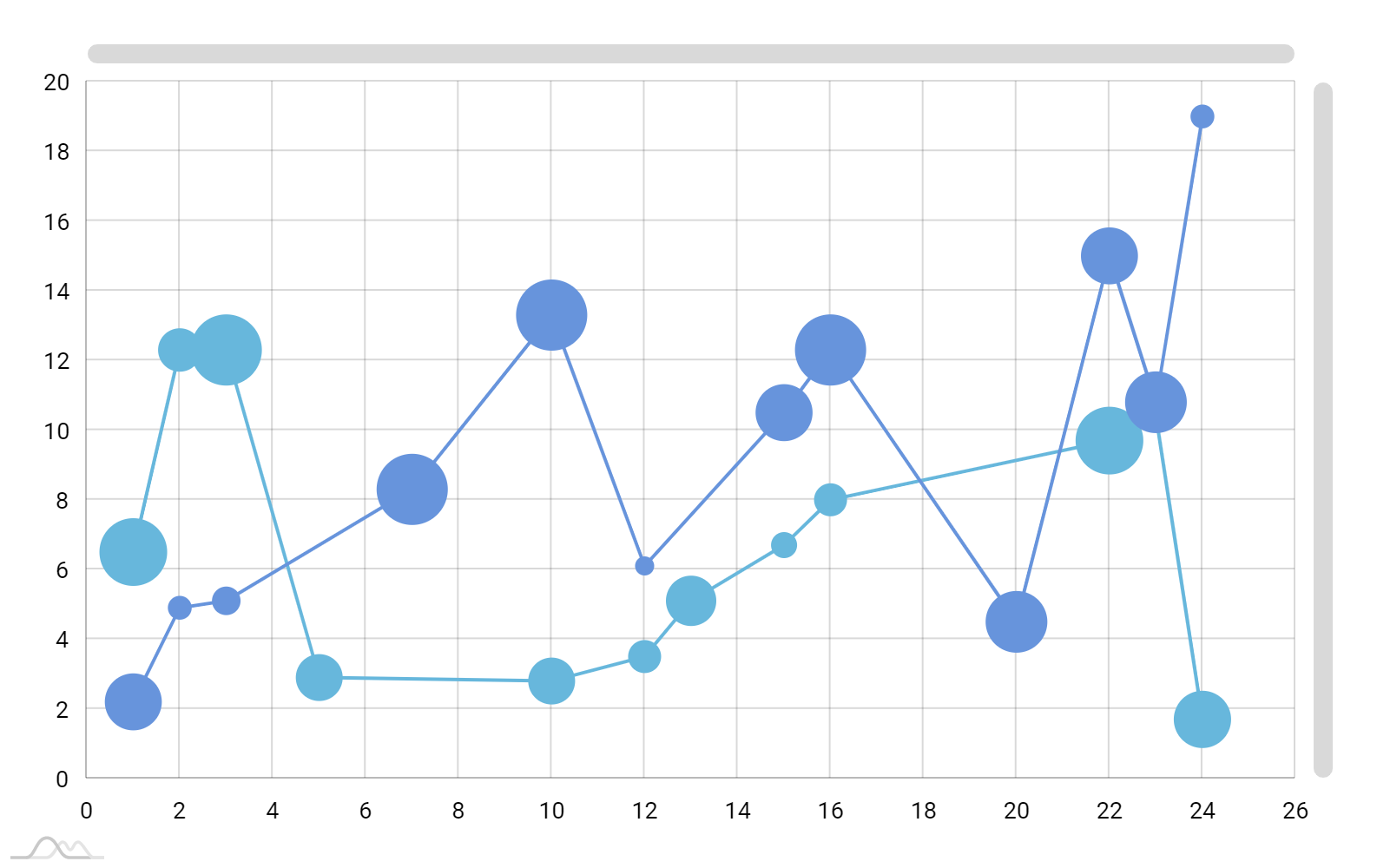
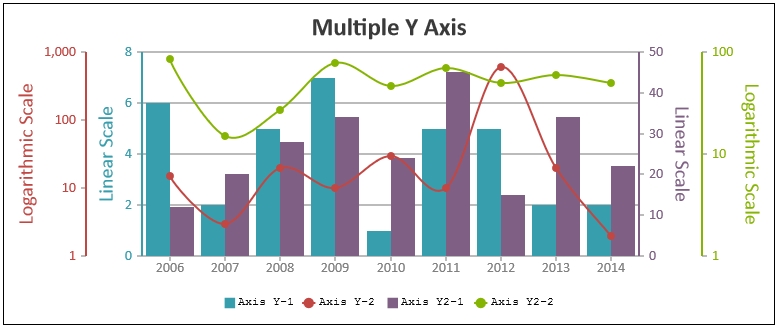
Specifies size of the bullet which value is the biggest XY chart. The advantage of using a multi-axis line chart is that you can plot multiple data sets with different types of units. Hide Unhide Data Series on Legend Click.
In a nutshell JSON config is a way to create a chart from a single JavaScript object which contains all of the config data and possibly other stuff. Smoothed Line Chart Customizable line tension. Suppose we need to have just a single item in Legend.
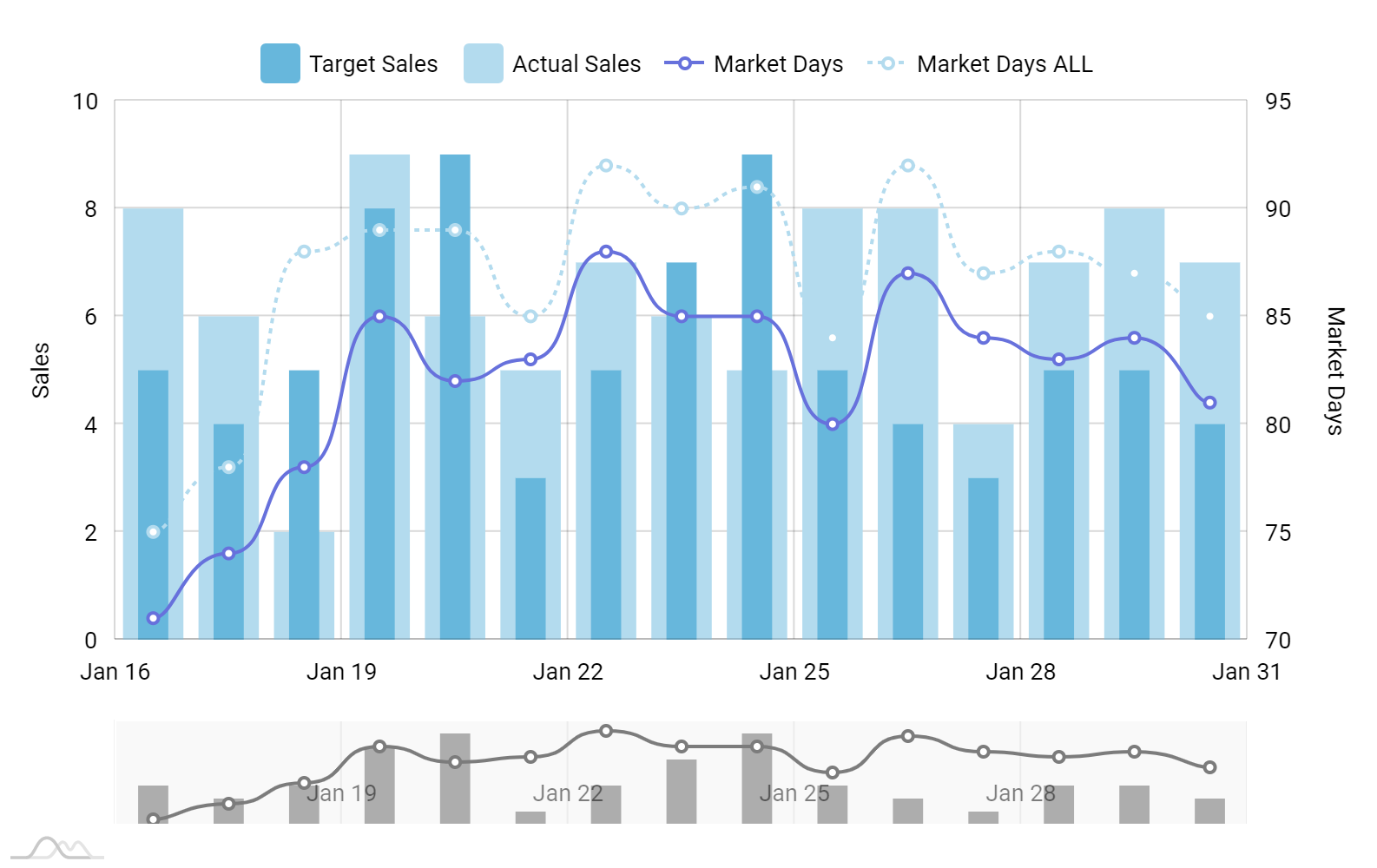
This works great with the dataloader pulling json for the data however Im trying to get the script to load the dynamic graph data as well. In the next snippet we have a multi series column chart. Line series has two very easy settings that can control how line smoothing algorithm works.
Async requests echo simulates Async calls. Based on this property the graph will omit some of the lines if the distance between points is less that minDistance in pixels. Similar to the above example we can plot a Multi-Series area line column bar etc.
Line numbers Wrap lines Indent with tabs Code hinting autocomplete beta Indent size. Line graphs are often used to display time series chronologically with category axis usually horizontal x-axis serving as an evenly spaced date-time scale. Axis line itself is configurable like any other of the chart.