Wonderful Plotly Horizontal Bar Chart Javascript

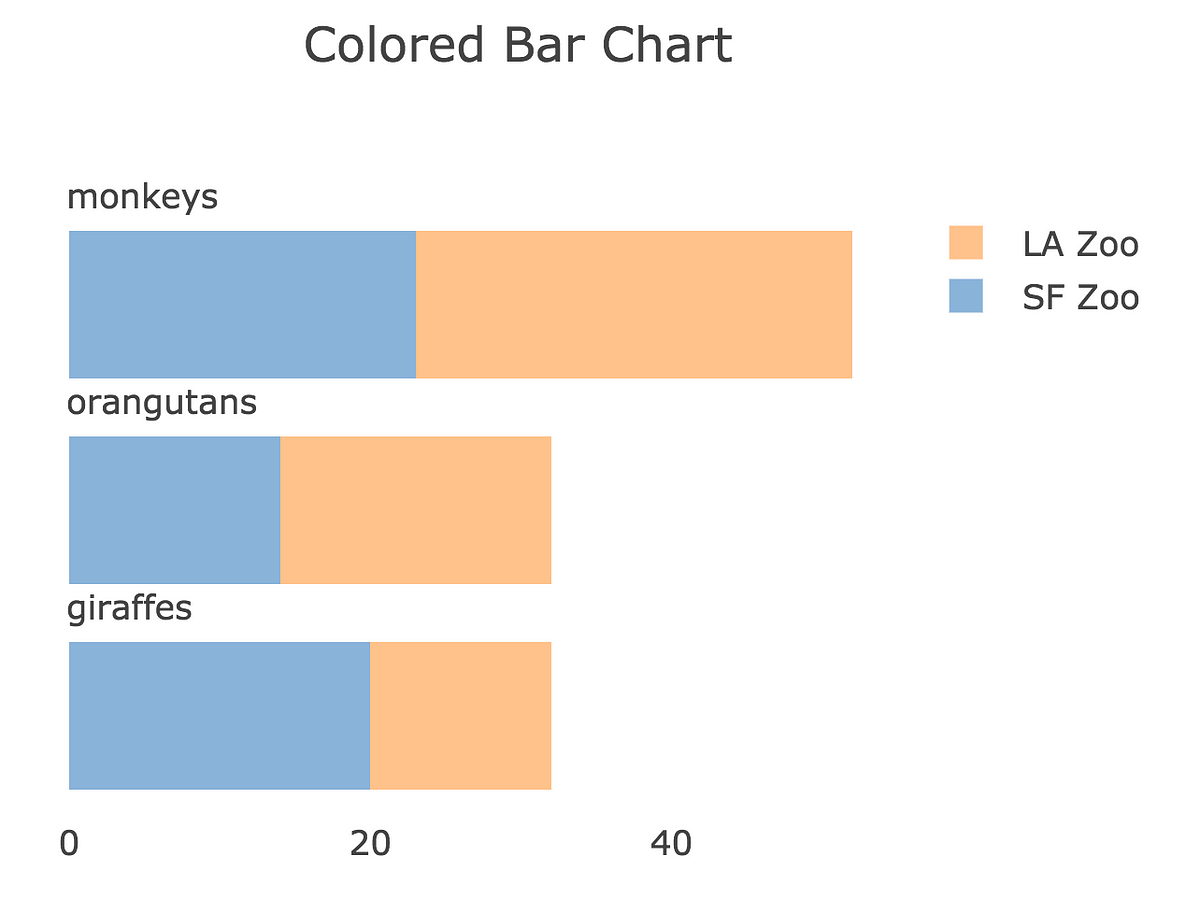
Configure horizontal bar chart In this example a column is used to color the bars and we add the information from other columns to the hover data.
Plotly horizontal bar chart javascript. JavaScript Stacked Bar 100 Charts Graphs. Increase development speed by 2x-10x with Dash. See the Pen Creating a JavaScript Bar Chart.
Thats it our JS bar chart is now a JS column chart. P l otlyd3json url function figure. Black Lives Matter.
Auto divides xref by three and calculates the xanchor value automatically based on the value of x. Charts are interactive responsive support animation exporting as. Is there a way to get the colorbar scale to display horizontally at the bottom of the chart instead of vertically along the right or left sides.
Learn how to build RNA-Seq data apps with Python Dash. Stacked Bar 100 Charts are similar to Stacked Bar Charts except that their individual height is calculated as a percentage of total sum. Chartjs is a powerful data visualization library but I know from experience that it can be tricky to just get started and get a graph to show up.
Sorry for the confusion mbonaci. Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials.
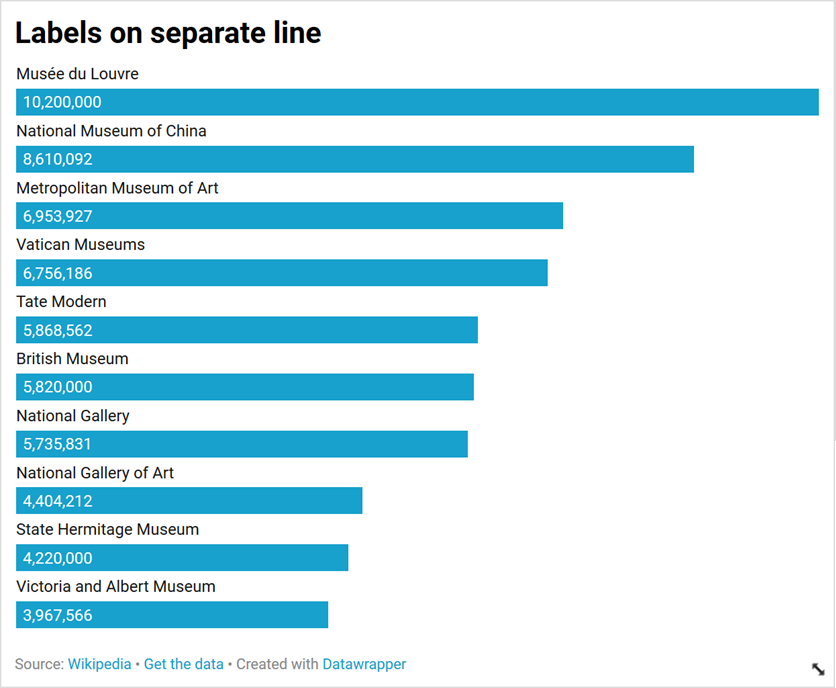
There are all sorts of things that can wrong and I often just want to have something working so I can start tweaking it. Using your knowledge of JavaScript Plotly and D3js create a horizontal bar chart to display the top 10 bacterial species OTUs when an individuals ID is selected from the dropdown menu on the webpage. One of the things that may be of interest is the ability to change general look and feel.