Divine Canvas Line Graph

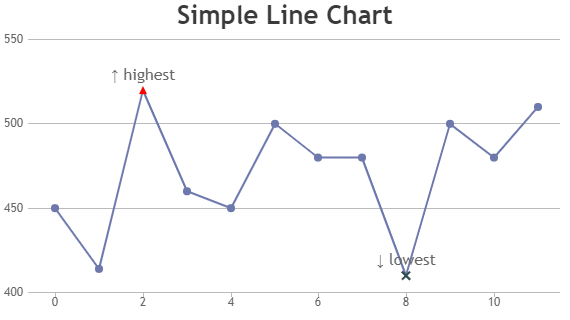
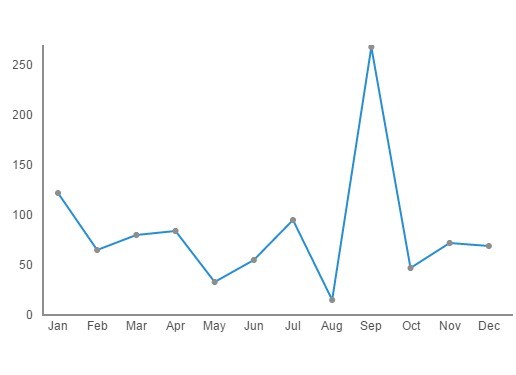
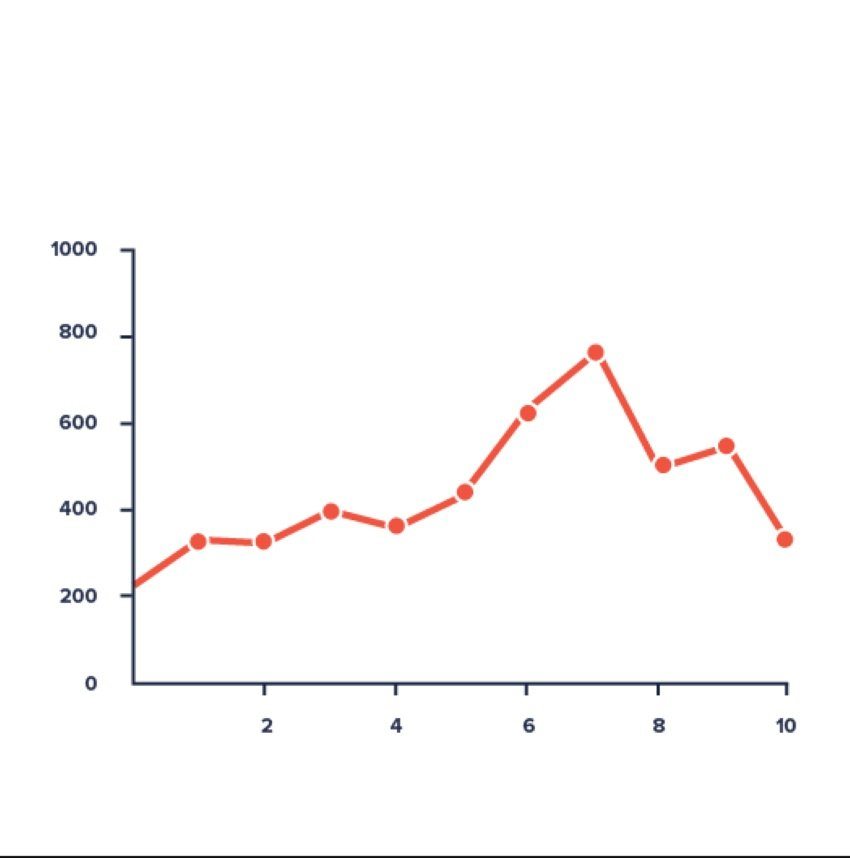
The given example shows simple Spline Chart.
Canvas line graph. To start drawing using the HTML5 canvas well need to create a few things. Canvas has several methods for drawing paths boxes circles text and adding images. Make beautiful data visualizations with Canvas graph maker.
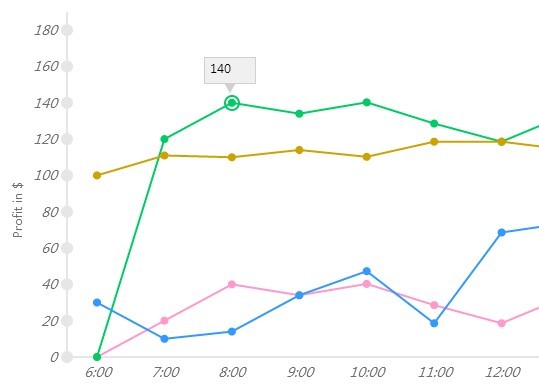
CanvasJS react component supports single multi series line charts with linear date-time logarithmic and reversed axis. Anonymous Why does the line chart on this graph stretch beyond the assigned lengths. A line chart is a style of chart that is created by connecting a series of data points together with a line.
Create a new Canva account to get started with your own line graph design. In this demo I have a line chart where the height automatically grows to 2355 although I am setting the canvas height to 250. Conventionally origin of the canvas is its top left corner.
To render the chart a JavaScript object named CanvasChart was created that handles rendering all of the lines shapes and text shown above. You can either use Numeric Category or Date-Time Axis for the graph. I need to create a graph on HTML5 Canvas so that the position of each point on the chart is based on the value of a drop.
Spline charts are also called Smoothed Curved Line Chart. Graph makes use of the HTML5 tag a nifty little thing that lets you draw content onto it via JavaScript. More than 20 professional types of graphs.
Ask Question Asked 7 years 4 months ago. PHP Spline Charts Graphs. CanvasJS is a simple API with high performing charting library it includes 30 different types of charts such as bar spline line doughnut area stacked charts column pie.