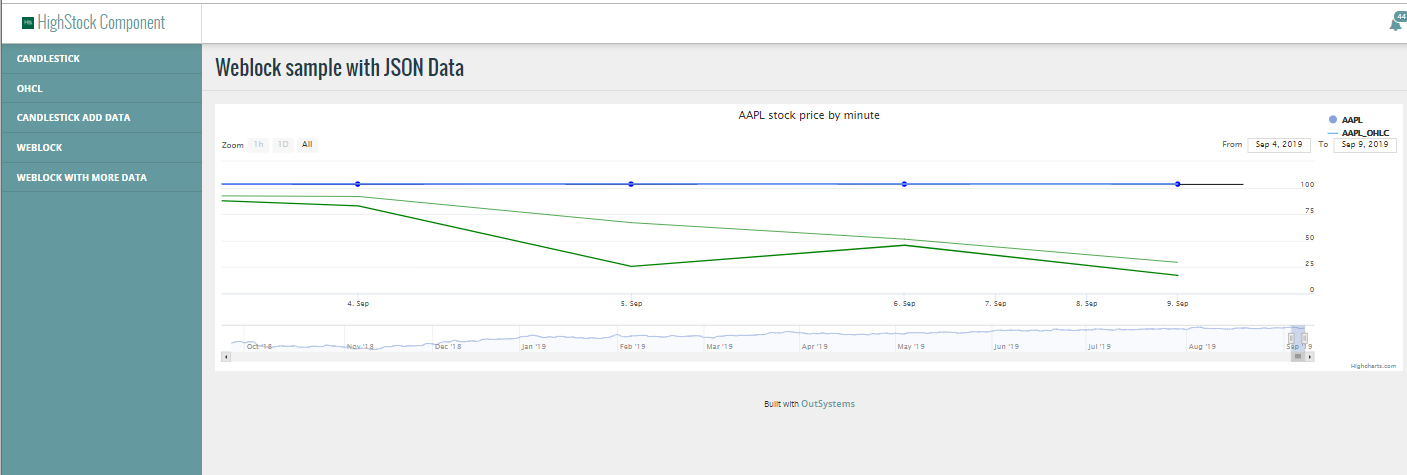
Glory Outsystems Line Chart

Created with Highcharts 614.
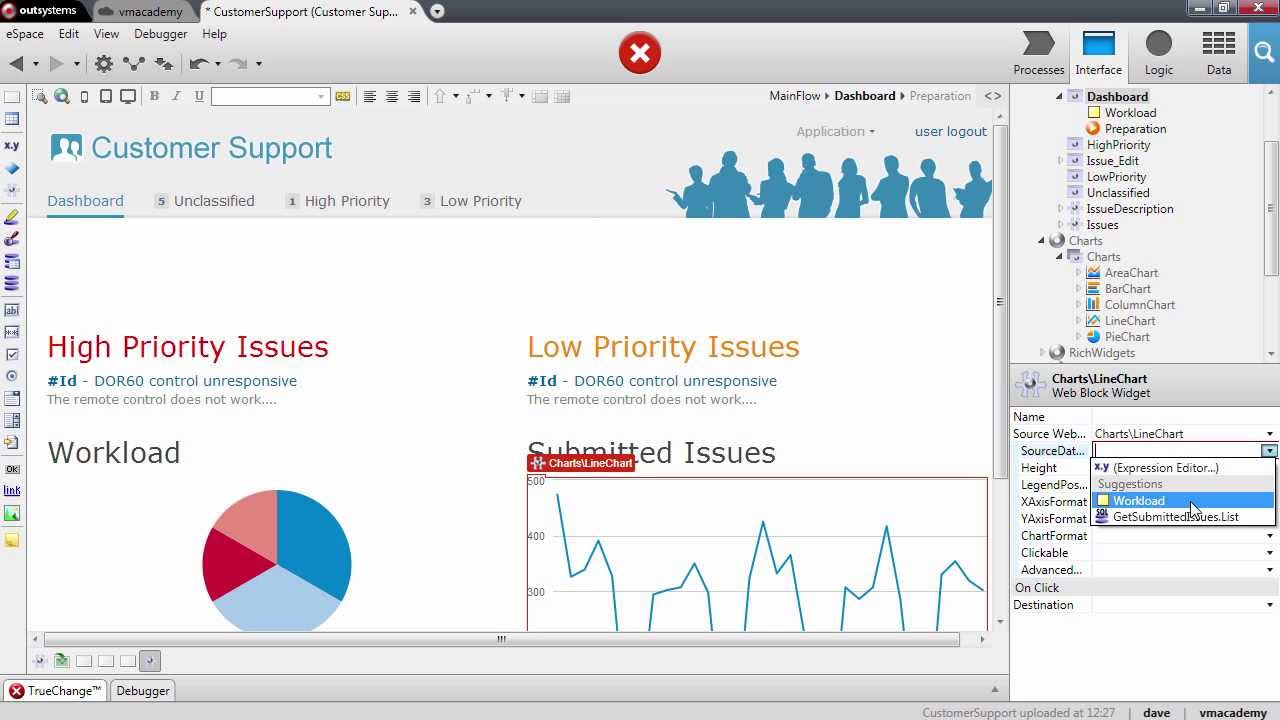
Outsystems line chart. Clone Outsystems signup page. Click to the left of data point and set the Label and Value properties to define the first data point. Dashboard with charts and records View.
Pie Bar Area Line Column. You can create a chart by dragging a chart widget to the screen. Check the picture Ive attached about displaying a line chart.
Built with OutSystems Click here to see your activities. Label Value DataSeriesName Tooltip and Color. Ad Build secure complex enterprise-grade applications without coding.
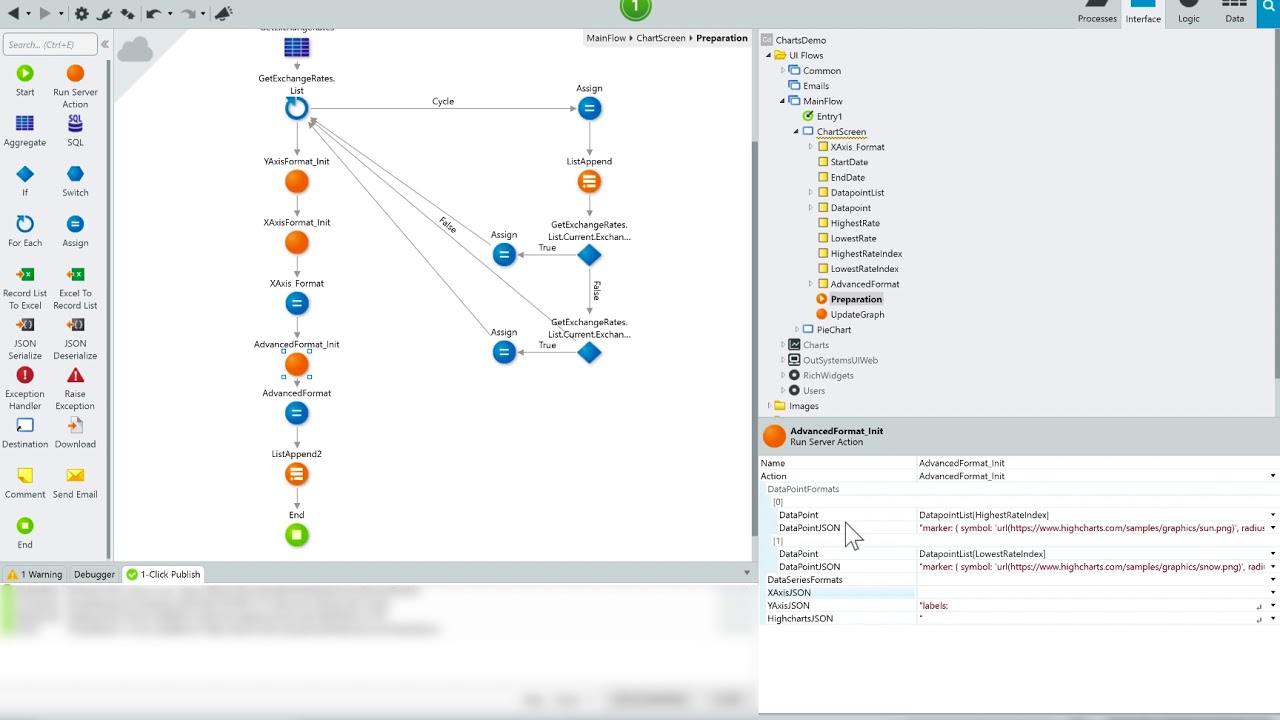
On the Property pane of the chart click to the left of SourceDataPointList to create a list with one data point. Pie Bar Area Line Column. Chart showing a combination of a column and a line chart.
Drag a Line Chart or Area Chart from the Toolbox to the Screen. Chart widget Chart properties Built-in functions AddDays DiffDays Aggregate - Filters Local Variable UI pattern- Toggle Button. Since OutSystems Charts uses the Highcharts API you can customize and change your Chart by using Highcharts configuration options.
Create a chart using DataPoint structure. JSON snippets and examples Customizing the fill color of an Area Chart. Please be patient xD I am a beginner here.