Nice Chartjs Point Style

More options are to be added in the upcoming releases.
Chartjs point style. Numbers NUMBER_CFG. The following chart is from a sample I found in the samplestimeScale folder of Chartjs Github repository. A common example would be to stroke all of the bars in a bar chart with the same colour but change the fill per dataset.
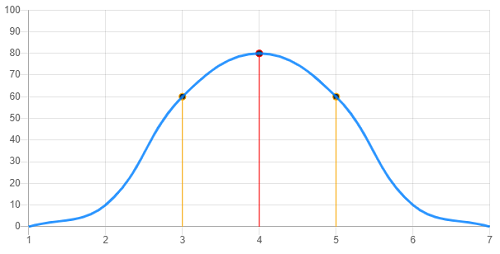
Chartjs line graph points with different color. Const data labels. Chartjs sample pointstyle.
We are receiving a few PRs related to the point style so it could be better to replace the old style canvas mock context checks by image based unit tests which are easier to maintain and allow more flexibility in the drawing logic since we are not testing the context calls but the final painted result. This sample show how to use the dataset point style in the legend instead of a rectangle to identify each dataset. If you use.
While chart types provide settings to configure the styling of each dataset you sometimes want to style all datasets the same way. Include Chartjs and chartjs-plugin-stylejs to your page to enable style options. Active 2 years 10 months ago.
So far so good everything works perfectly fine obviously there is some JS coding behind the scenes to create chartjs valid datapoint array. Chartjs-plugin-style requires Chartjs. Single axis line and point style 2183.
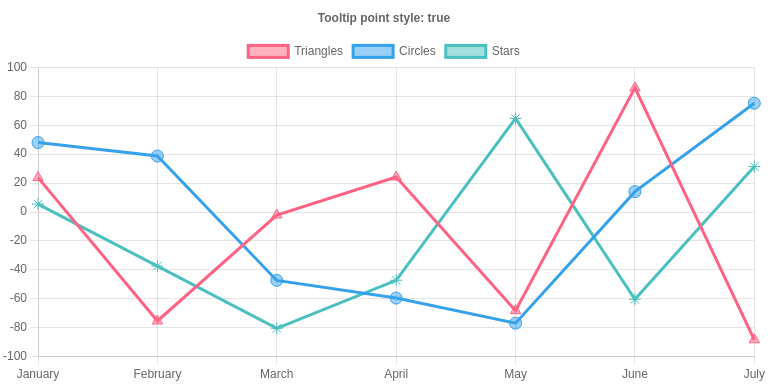
If you now how to. It also allows images to be supplied in place of a preset pointer style. This sample shows how to use the dataset point style in the tooltip instead of a rectangle to identify each dataset.