Outstanding Chartjs 2 Y Axis

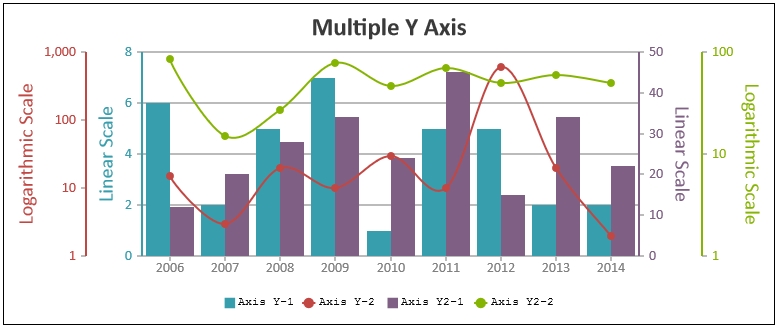
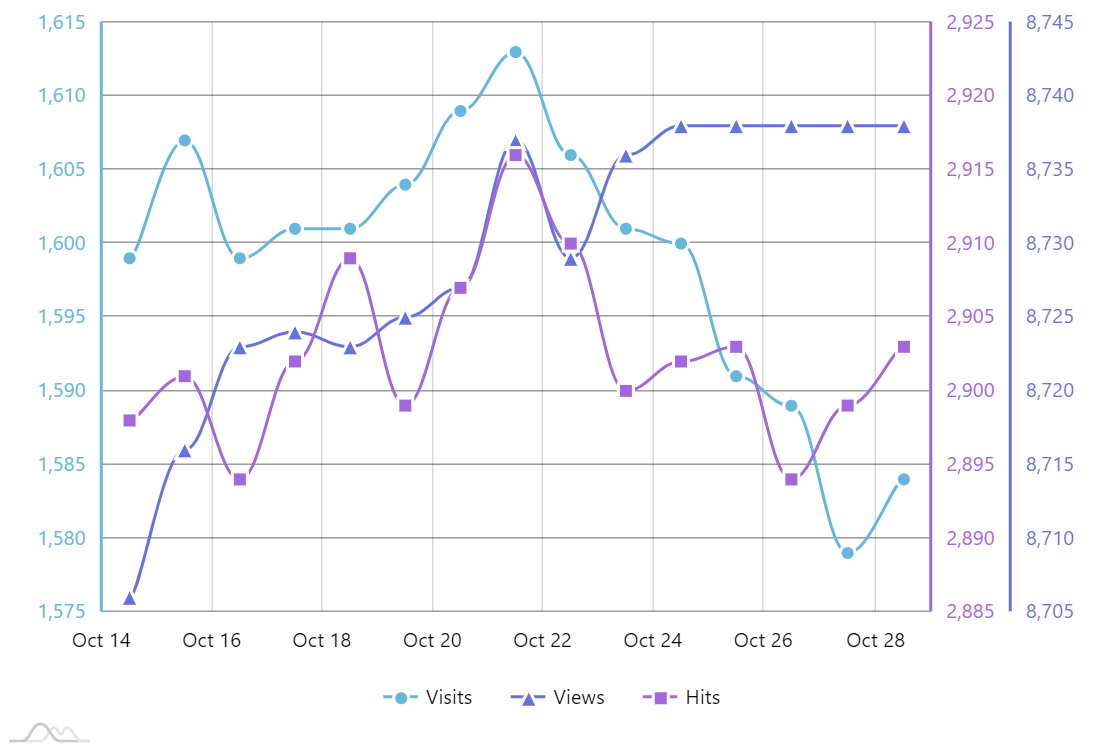
Pavan66 I dont have something that uses Angular JS but here is a sample showing a line chart with 2 y axes.
Chartjs 2 y axis. Chartjs 2 - Stacked bar and unstacked line on same chart with same y axis. Top left bottom right. Let options scales.
In a cartesian chart there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. To position the axis at the edge of the chart set the position option to one of. Iroller closed this on Oct 18 2015.
Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Description Create a horizontal scrolling Chartjs line chart with a locked y axis Demo Code. Chartjs time based data aligning with X axis.
If the value is string ending with its treat as percentage. In the example below we are creating two Y axes. Is it possible to do this with angular-chartjs.
In this chart the lines are not. Etimberg mentioned this issue on Oct 19 2015. Format x-axis time scale values in Chartjs.
Days and name of y axis eg. If number its treat as value. In this mode either the axis option is specified or the axis ID starts with the letter x or y.