Simple Ngx Charts Line

NGX-Charts supports various chart types like bar charts line charts area charts pie charts bubble charts doughnut charts gauge charts heatmap treemap and number cards.
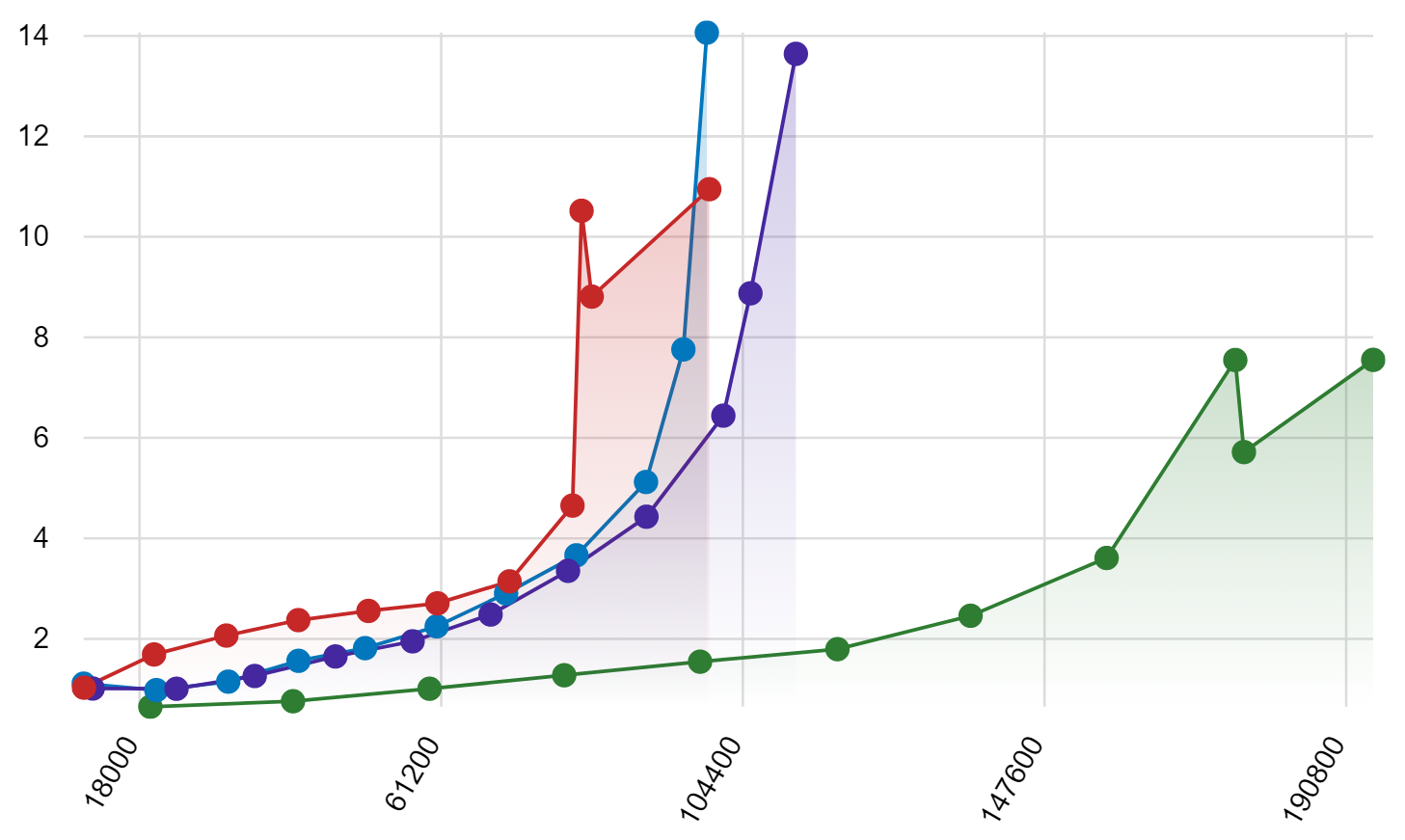
Ngx charts line. Us name. Cannot wrapforce xAxisyAxis tick labels to display on next line. Line charts indicating the range of the data The data format is multi series.
Line charts indicating the range of the data The data format is multi series. Usage A Line Chart is widely used in comparing trending data such as stock market shares. It does not contain any background color.
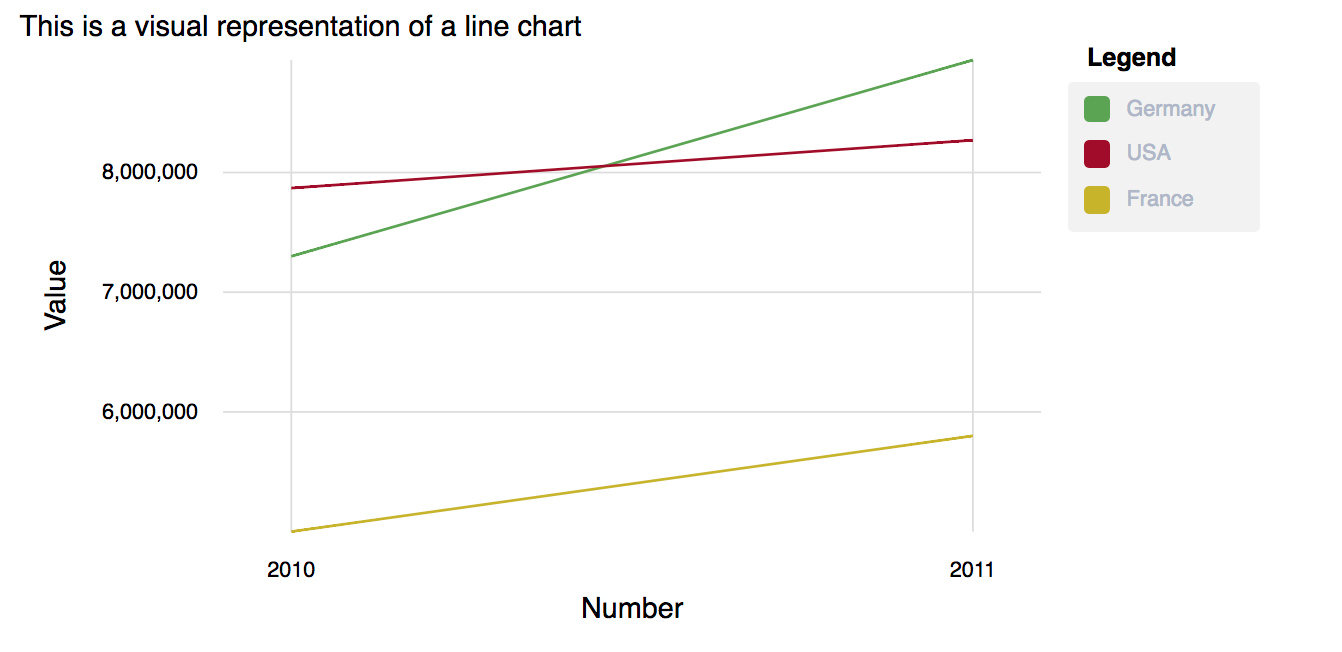
Example Line Chart Overview A Line Chart is a chart that plots the data values using a line and connects those points using a straight line. Hello everyone I am building a feature which will allow the user to switch between a chart and a chart using the same data source. Line charts as far as i could see has only one default appearance for every line continuous Expected behavior Would be nice to be able to set line appearance to something like dashed or similar bonus points for setting just a portion of the data as dashed What is the motivation use case for changing the behavior.
It is maintained by Swimlane. How to Use Associated Attributes. Yes Im a tea person Types of charts offered.
We just need to pass the options as an input property. It has full documentation with a complete list of examples. Plus the minimum and the maximum value of each data point are provided.
Ngx-echarts is an Angular ver 2x directive for ECharts ver 3x. How to use them Line Graph. However when I switch tabs the active tabs chart remains some arbitrary default size and does not resize.