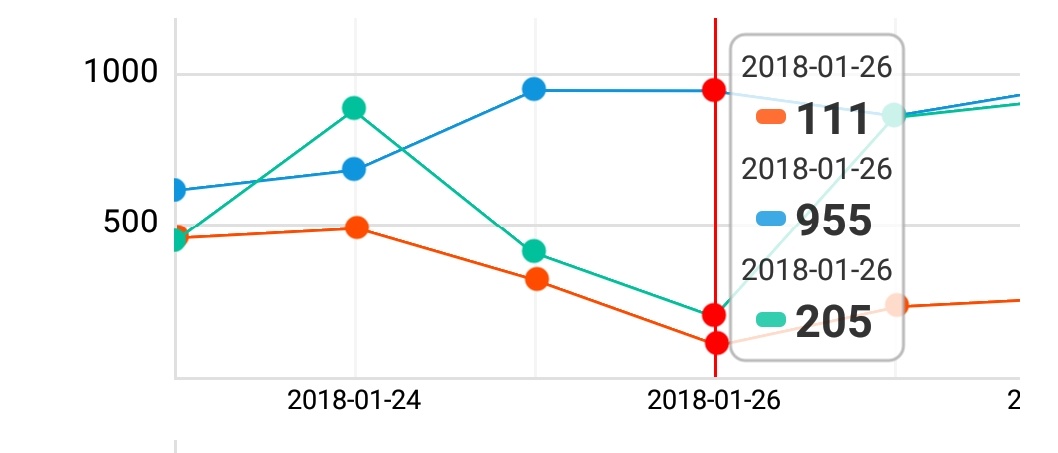
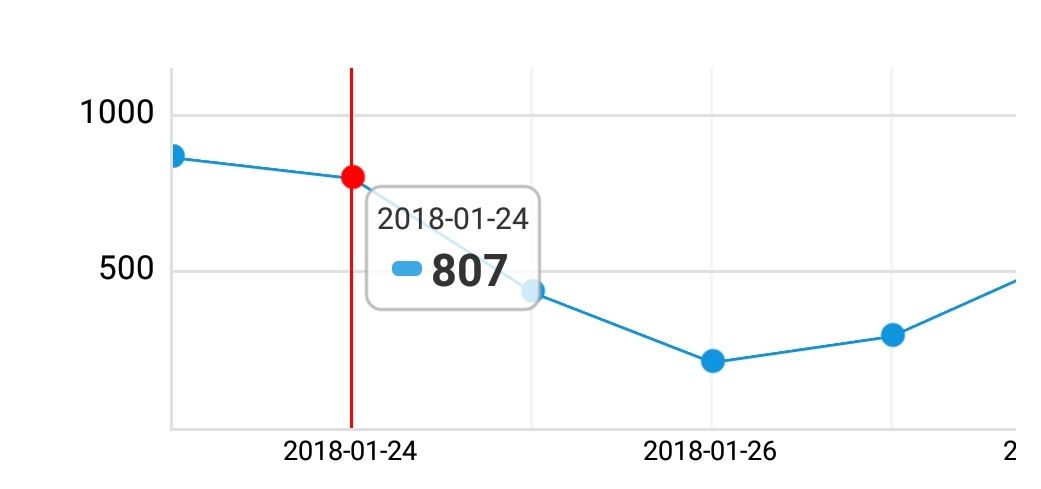
Heartwarming React Native Chart Kit Multiple Lines

A customizable and responsive line chart component for React Native.
React native chart kit multiple lines. CanvasJS React Charts support rendering more than one data-series in a single chart that makes data analysis easier. 508 opened 5 days ago by oferRounds. RenderDotContent is not aligned to dot hot 16.
How can I set values on Y axis - react-native-chart-kit hot. The understanding of the statics using the ChartGraph makes. Can we change the color of different lines used in line chart through the solution given above without changing in node modules.
The react-native-fusioncharts component allows you to easily add rich and interactive charts to any React Native project. May 11 2018 Chart Graph React. X-axis labels overlapping hot 25.
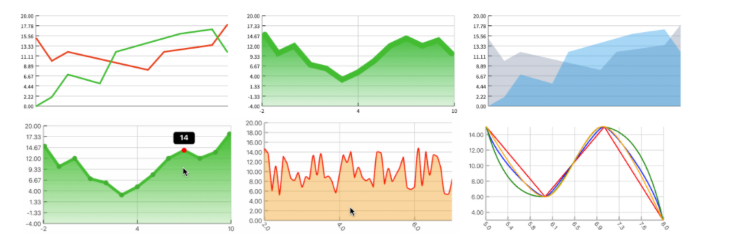
This is an example to create 7 Different Type of Graph using React Native Chart Kit for Android and IOS. I was able to accomplish this by ensuring that the color parameter in the dataset was a function lol. ChartsGraphs are the easiest and efficient way to showcase any data.
RenderDotContent is not aligned to dot hot 16. How to hide Y-axis label and shadow line - react-native-chart-kit hot 19. The kit shows the implementation of six chart forms namely Line chart Bezier Line chart Pie chart Bar chart Progress and contribution graphs.
507 opened 9 days ago by aneena-thomas. Heres the code snippet for the pie chart dataset. How can I set values on Y axis - react-native-chart-kit hot 15.