Breathtaking D3 Line Chart Multiple Lines

This is an advance technique.
D3 line chart multiple lines. D3 mouseover multi-line chart. Creating charts with c3 js trifork building a multi line chart using d3 js visualizing time 7 types interactive line chart in d3 js real time charts using angular d3 and. Instantly share code notes and snippets.
Key ddmedia tells d3 to group the data by media column. Lines transition after an option is selected. Using small multiple is a very good alternative and this post describes how to implement it in d3js.
To use this post in context consider it with the others in the blog or just download the pdf and or the examples from the downloads page -. This post describes how to build a very basic line chart with d3js. First of all it is important to understand how to build a basic line chart with d3js.
Contribute to sghalld3-multi-series-charts development by creating an account on GitHub. Displaying more than a few groups on the same linechart most of the time result in a spaghetti plot that is almost unreadable. Adding more than one line to a graph in d3js The following post is a portion of the D3 Tips and Tricks document which it free to download.
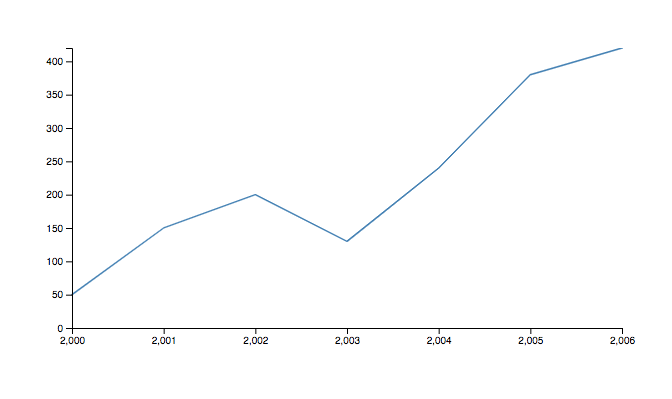
Note I borrowed a bit of code from Duopixels excellent code sample here. Building a Multi-Line Chart Using D3js In the previous part of this series we saw how to get started with creating a multi-line chart using the D3js JavaScript library. This is a simple graph demonstrating the display of multiple lines.
In order to draw multiple lines with each line representing one media we need to group the data by media using thenest functionkeyddmediatells d3 to group the databy media column. Here the data is in long or tidy format. Line Chart With D3js Citysdk Multiple line graph in v4.