Amazing Chartjs Horizontal Bar Example
The data object contains the type property set to bar data property set to data variable and the options property set to options.
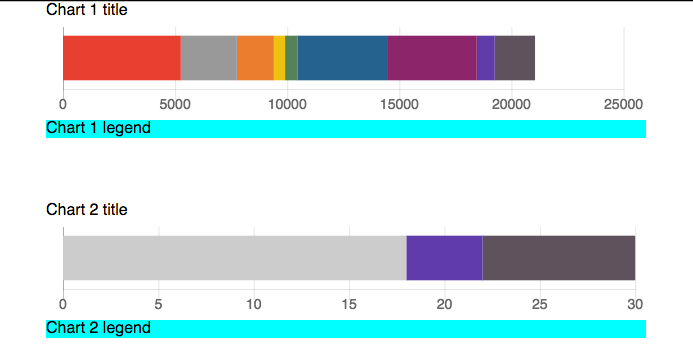
Chartjs horizontal bar example. Charts with Fill Between Lines. A Horizontal Bar Chart uses rectangular bars to present data. Multi axi Chartjs API Updating Charts Plugins New Charts New.
It allows you to create all types of bar line area and other charts in HTML. Chart js bar vertical. Scroll down inhttpjerairrestgithubioreact-chartjs-2 Horizontal Bar Example and notice that there is no bar.
Stacked bar categorical yaxis echarts. React chartjs bar horizontal bar. A horizontal bar chart is a variation on a vertical bar chart.
It uses the canvas standard. As shown in the following screenshot of your codes result if you hover on the scale you can still see the associated data which means it is here. 1- The data that needs to be displayed an array of Integers 2- Information that will allow the dataset to be differentiated.
It does not affect the code. You can display long data labels as the horizontal rectangles have enough room to stuff textual information. With chartjs it is possible to create mixed charts that are a combination of two or more different chart types.
A dataset contains primary two things. How to hide the x axis data names in the bar type Chart JS. Draw Lines on Plots.