Wonderful Squiggly Line On Graph Axis

This will give you a chart that has the secondary axis and the chart type of data on a secondary axis is a line chart.
Squiggly line on graph axis. Does CanvasJS support a graph with incontinuous Date-Time x-axis. Also called a Squiggle. My goal is to draw a stock trend chart for a single day with several trading time-slots for example 9 am 1130 am then 1 pm to 4 pm.
Another vote for axis labels. How to make a line graph start at 100 not 0 on the Horizontal axis Position your mouse over the axis you want to change. In the chart right click the below series and then select the Format Data Series from the right-clicking menu.
Unfortunately makes what would otherwise be a perfect component unusable for a lot of purposes. How do you insert a break in scale squigglly line. The example is for the X axis but it works the same for the Y axis.
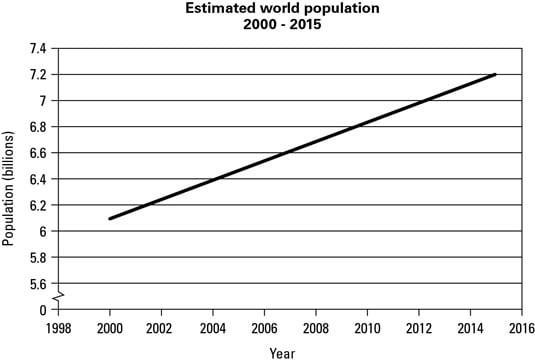
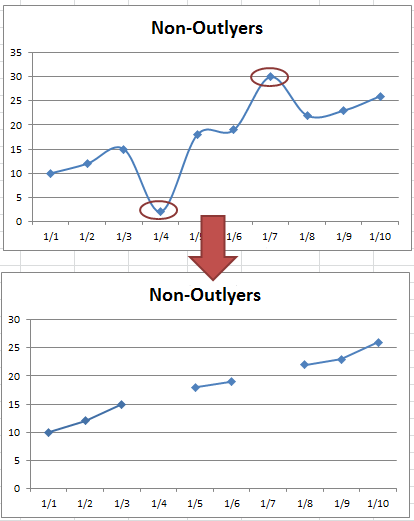
04-23-2006 0810 AM 2. When interpreting graphs though it is important for pupils to pay attention to the values on the. Such graphs include the zero at the start of the axis but then use a squiggly line or zig-zag to indicate that part of the axis has been cut out.
The Guardian could like the UK Statistics Authority leave a gap in the vertical scale after zero in line graphs. Other chart types such as column line and area charts show numeric values on the vertical value axis only and show textual groupings or categories on the horizontal axis. This example shows how to place a gap in an axis.
For example in a line chart click one of the lines in the chart and all the data marker of that data series become selected. Starting the vertical axis with a squiggly line after zero would do the same job. Double click on the axis either x or Y axis You should get a dialog box that says Format Axis.