Favorite React Timeseries Chart

Reactjs charts time-series timeserieschart.
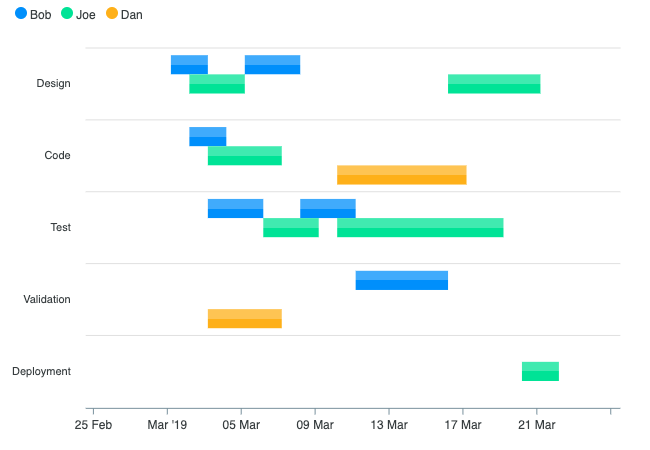
React timeseries chart. It was built for React from the ground up specifically to visualize timeseries data and network traffic data in particular. This chart will display status of a service. Before we knew it we had built a dynamic and responsive time series graph that could be constantly updated with new data on whatever screen our users pleased.
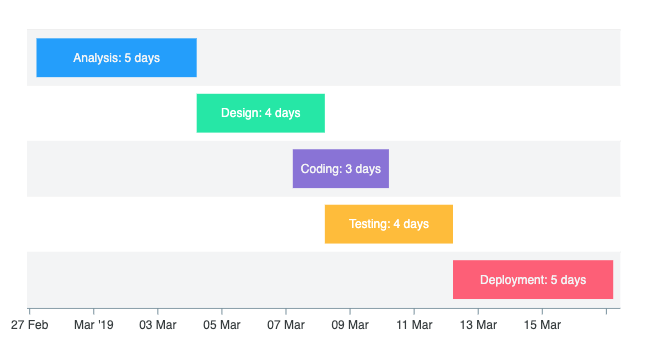
Here is what the data looks like. Hence the question. In FusionTime you get lots of out-of-the-box interactive features such as time navigator date range selectors tooltips with crosslines interactive legend and more.
Create a Chart in React FusionTime is a JavaScript charting library that helps you visualize and explore time-series data. Redux react-redux next-redux-wrapper redux-thunk redux-logger. Turns out the answer was obvious.
This charts library was built using React from the ground up specifically to visualize TimeSeries data and network traffic data in particular. React Timeseries Charts This library contains a set of modular charting components used for building flexible interactive charts. It was built for React from the ground up specifically to visualize timeseries data and network traffic data in particular.
Other libraries have also come to the same conclusion. We recognized early that we could combine the composability of React with the drawing primitives of d3 to meet our visualization needs. It was built for React from the ground up specifically to visualize timeseries data and network traffic data in particular.
How to make a react-timeseries-charts chart zoomable. Then call the static method RenderCompatibleDataInJson of TimeSeriesData class and pass your DataModel instance as parameter. It was built for React from the ground up specifically to visualize timeseries data and network traffic data in particular.