Supreme Highcharts Type Line

Lets say we have a dataset of different youtube channels subscribes.
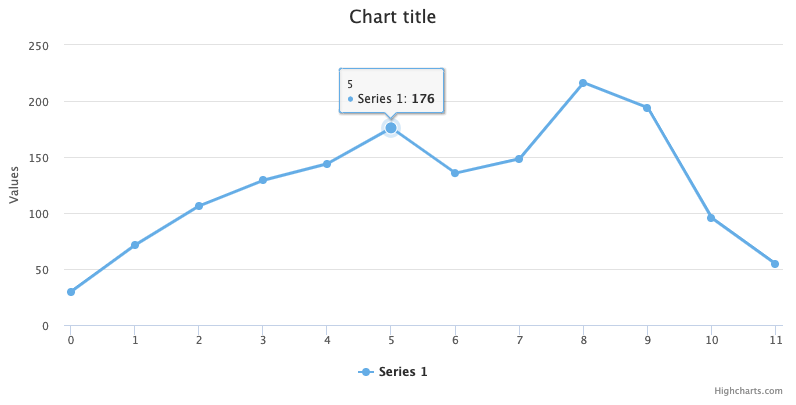
Highcharts type line. This chart shows the use of a logarithmic y-axis. Working on a line chart. In part-1 we have discussed the line chart of a single seriesline but in this post we will discuss the line chart with multiple serieslines.
Chart showing how different series types can be combined in a single chart. In this section we will discuss the different types of line and spline based charts. Name of the dash style to use for the graph or for some series types the outline of each shape.
Hi i am new to using highcharts. Logarithmic axes can be useful when dealing with data with spikes or large value gaps as they allow variance in the smaller values to remain visible. A Chart is a graphical representation of data.
The chart has 1 X axis displaying values. These pages outline the chart configuration options and the methods and properties of Highcharts objects. Highcharts library also provide several theme and graphic design that way you can make better layout.
For two different traces I understand we will have same x axis and diff y axis data as below. HighchartsColorString HighchartsGradientColorObject HighchartsPatternObject The main color of the series. The chart is using a set of column series overlaid by a line and a pie series.
Auto-run code Only auto-run code that validates. Chart with time series. For the full list of available chart types see the API for Highcharts Highcharts Stock Highcharts Maps and Highcharts Gantt respectively.