Heartwarming D3 Multi Line Chart Example

Join Observable to explore and create live interactive data visualizations.
D3 multi line chart example. Most basic line chart in d3js. First example here is the most basic line plot you can do. Applying a colour gradient to a graph line in d3js.
Change a line chart into a scatter plot with d3js. This line chart is constructed from a TSV file storing the daily average temperatures of New York San Francisco and Austin over the last year. Adding tooltips to a d3js graph.
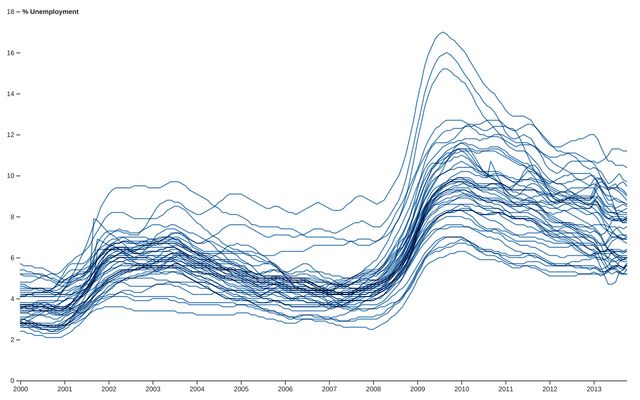
On the web there is no presenter to talk over a picture. D3js is a JavaScript library for manipulating documents based on data. A multi-series graph that can accommodate any number of lines.
D3 mouseover multi-line chart New York San Francisco Austin October Mon 03 Wed 05 Fri 07 Oct 09 Tue 11 Thu 13 Sat 15 Mon 17 Wed 19 Fri 21 55 60 65 70 75 80 Temperature ºF New York San Francisco Austin. More examples of line charts in the dedicated section. You can see many other examples in the line chart section of the gallery.
Always a good idea to use consolelog to print out the data object so you can get a concrete idea of what it looks like. Responsive Multi-Line Chart D3 V5 2011 April July October 2012 April July October 2013 April July October 2014 April July October 026 028 030 032 034 036 038 040 042 044 046 048 050 Product Concentration. Thus the first step is to use the d3nest function to group the.
Static graphs are a big improvement over no graphs but we can all agree that static information is not particularly engaging. One numerical columns provides the information of each group. Learn more about the theory of line chart in data.