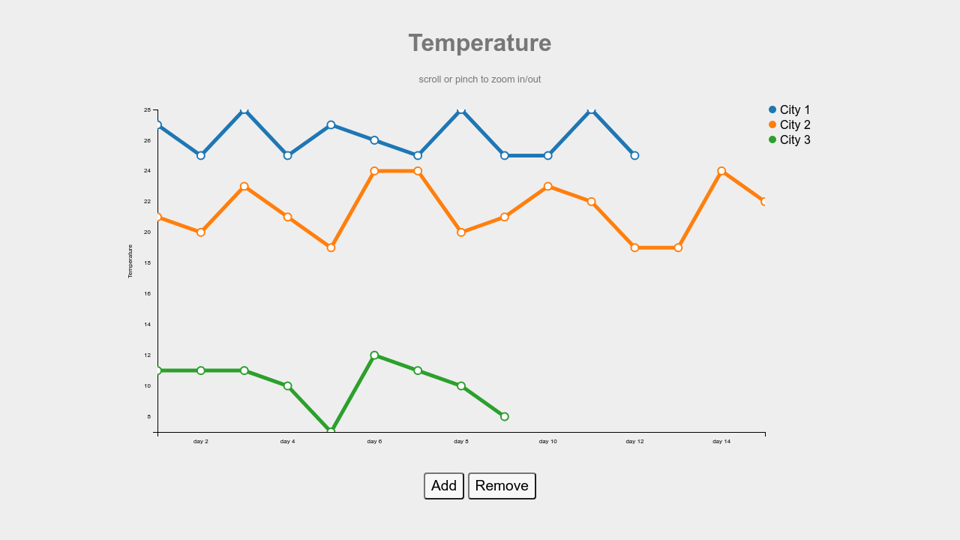
Amazing D3 Brush Zoom Line Chart

When choosing data with onbrush updateData we are updating the timeline with chosen data.
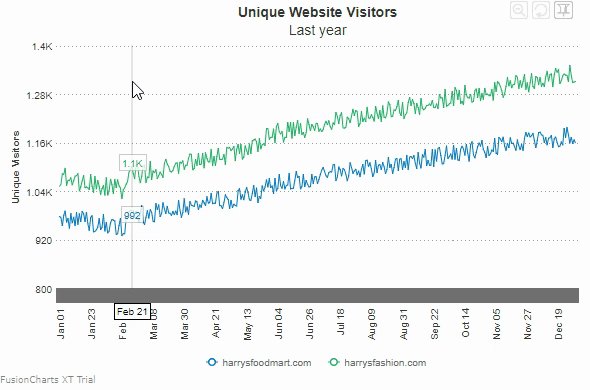
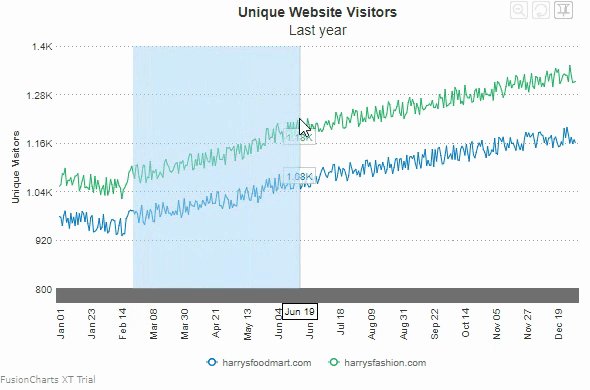
D3 brush zoom line chart. This function will be triggered within the brushable area defined by the passed extent in. It is possible to react to double click thanks to the on dblclick function. Double click to re-initialize.
A Race to Entitlement. Youll also need react react-dom d3. It allows to select this class later on to update the line position.
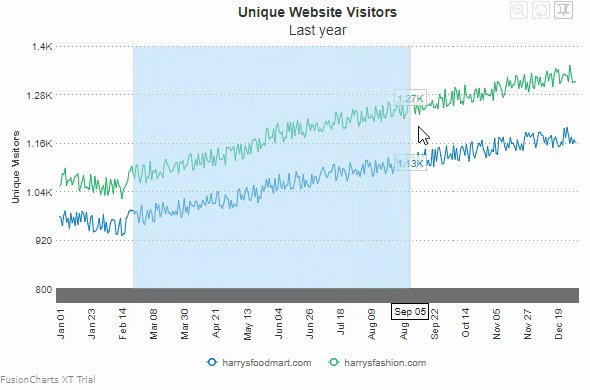
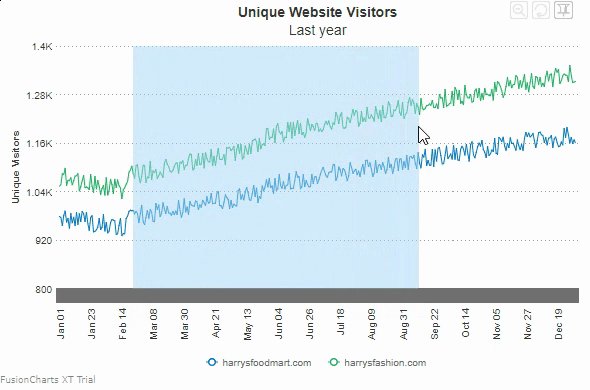
Brush the chart to zoom. In html without build tools Clone code react-d3-brushjs or minify js react-d3-brushminjs and include the script in your HTML. Over 1000 D3js Examples and Demos.
And when we are done with zooming with onbrush updateData we again update the data. A sea of tweets. A Migration of Unmarried Men.
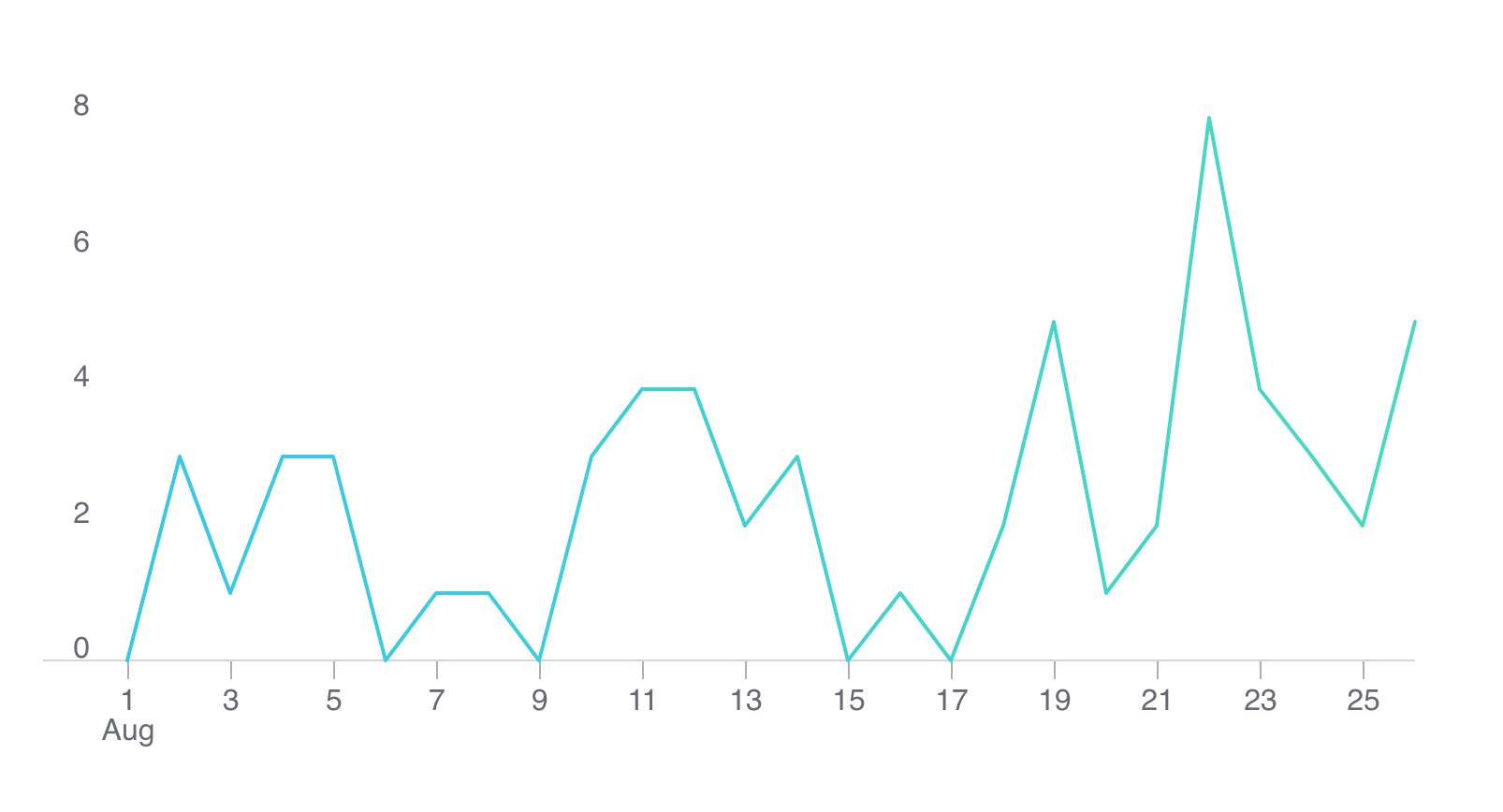
It is possible to react to double click thanks to the on dblclick function. Hourly temparature data from CIMIS station 125. I managed to make line and points sincronized with zoom but unable to show toolptip on point over not sure if Im missing something as you can see in the image below everything is working fine.
It allows to select this class later on to update the line position. You can my code using the button below. Brush is that zooming functionality where you choose your zoom area with mouse.