First Class Amcharts Show Value In Graph

X horizontal and Y vertical value.
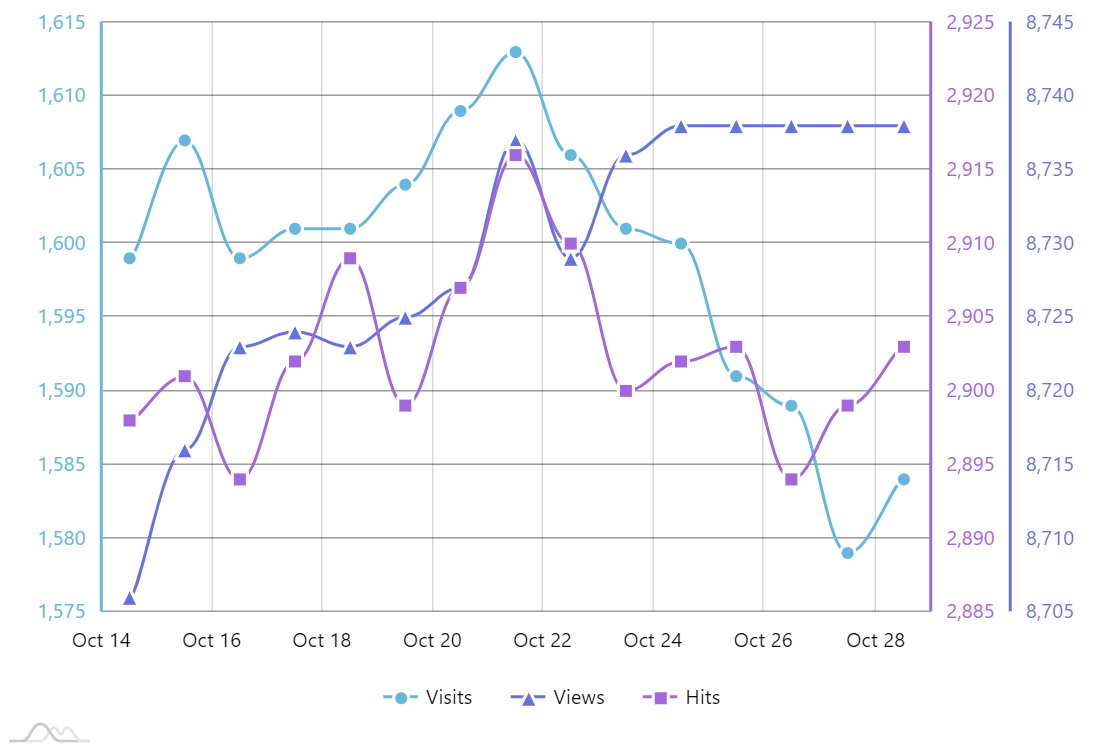
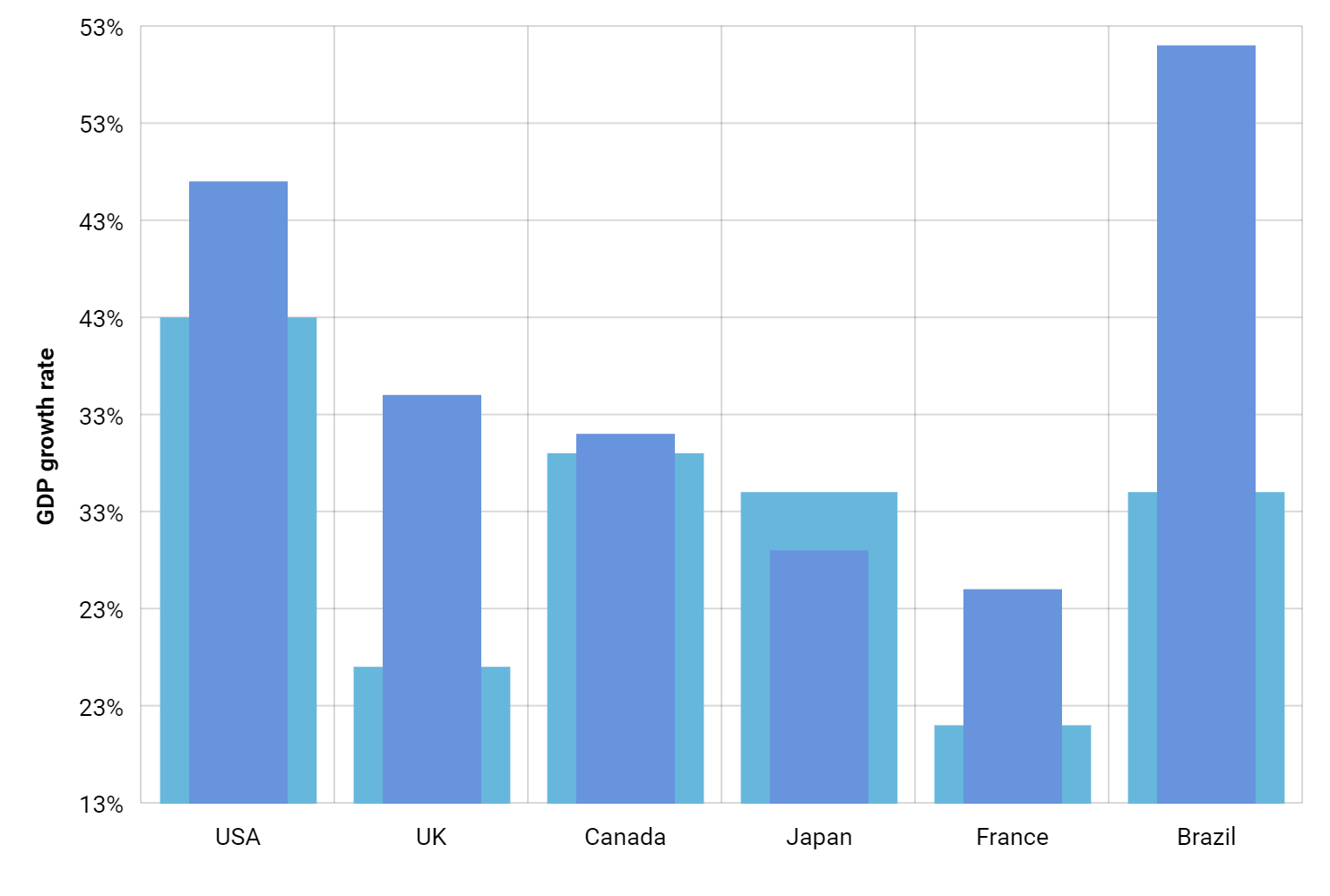
Amcharts show value in graph. In case of AmSerialChart charts it shows the balloons of hovered data points. Specifies position of link to amCharts site. Here is the screen shot of graph.
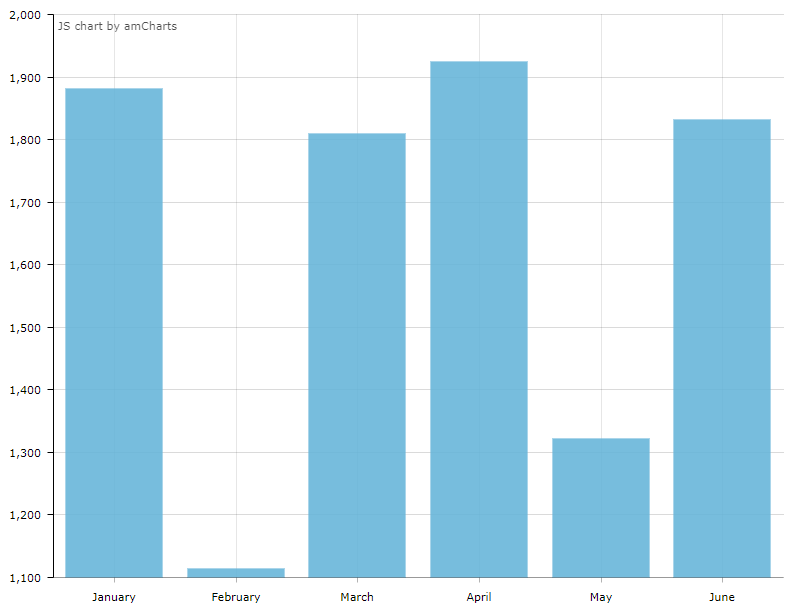
Were also going to set various appearance options so it looks a bit different from the rest of the labels. Each object in the array represents a single data point. But some of the value are not properly adjust inside the bars in graphs.
Open LouieTian0209 opened this issue Jun 30 2021 1 comment. Each key in the object data point holds a value which can be used for series axes or simply displayed in labels or tooltips. In that case you will need to set this setting to whatever format your are using for datetime.
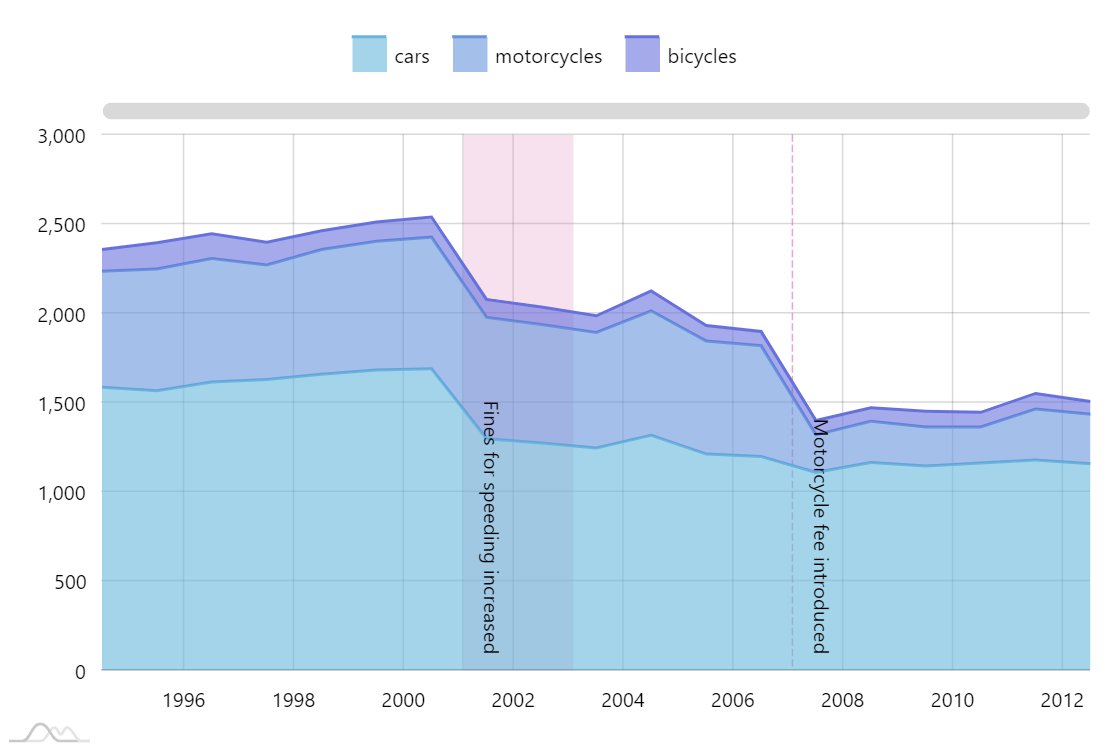
Im using amCharts 4 and trying to add a stacked column chart on my web page and using the example just as you guys bring on the package but the labels of my axes are showing in a funny way. When enabled chart adds aria-label attributes to columns bullets or map objects. To set the series values the webdatarocksamchartsgetMeasureNameByIndex method is used.
4 Click on the graph to make sure it is selected then select Layout. First af all Im using the same measure eg. SeriesdataFieldsvalueY webdatarocksamchartsgetMeasureNameByIndexrawData 0.
It is not required to set it unless you need to tell the graph which exact value axis it. While our regular labels used valueY to display value of the individual label our total bullet will use valueYtotal which will be replaced with a sum of values in the same stack. If the lowest value of in the chart is say 25 off-screen to the left because say its a value from yesterdays data then the 0 grid line would be 300 and the 24 grid line would be 396.